رابط کاربری چیست ؟ آیا تا به حال در این مورد چیزی شنیده یا خواندهاید؟ رابط کاربری یا UI جزو موضوعات مهم و داغ این روزها در دنیای دیجیتال و اینترنت شناخته میشود. این مورد برای ایجاد ارتباط و تعامل بین کاربران و افرادی که در این زمینه دارای کسب و کار هستند، مورد استفاده قرار میگیرد. در واقع این رابط کمک میکند که کاربر تجربه بهتری در رابطه کار با اپلیکیشن یا سایت شما داشته باشد. اگر میخواهید اطلاعات بیشتری درباره طراحی ui و اینکه طراحی رابط کاربری چیست به دست بیاورید، با من در ریوند همراه باشید.

رابط کاربری یا طراحی UI چیست؟
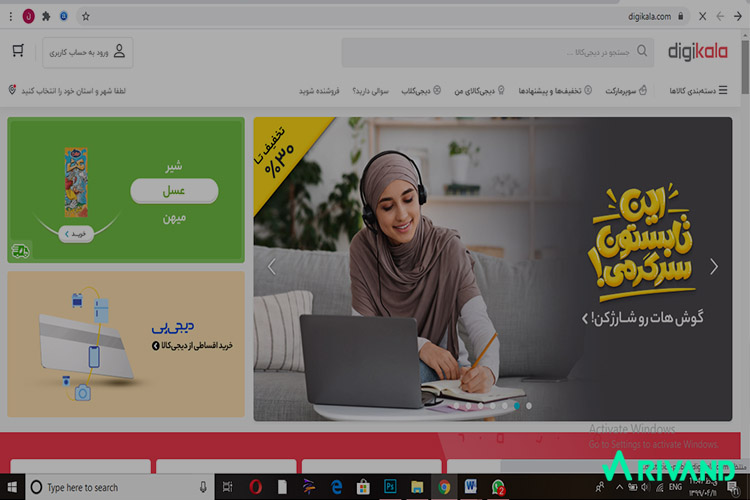
آیا میدانید ui مخفف چیست ؟ در واقع UI کوتاهشده عبارت User Interface است. این رابط روی همه سیستمها مانند موبایل، کامپیوتر (سیستم عامل)، نرمافزارها و … وجود دارد. اگر بخواهید در این مورد کمی واضحتر بدانید، باید بگوییم که این رابط کاربری است که مشخص میکند چگونه در یک نرمافزار ثبت نام کنیم. یا رابط کاربری گوشی شما است که مشخص میکند برای رفتن به داخل برنامهها و نرمافزارهای مختلف چه کاری انجام دهیم. برای کار با دنیای فناوری و دیجیتال باید این موضوع را بدانیم تا بتوانیم تجربه بهتری برای کاربران به وجود بیاوریم.
باید بدانید که ۲ نوع رابط کاربری داریم:
۱٫ رابط خط فرمان یا (Command Line Interface (CLI: این نوع رابط به صورت متن است و معمولا مورد استفاده برنامهنویسان قرار میگیرد.
۲٫ رابط کاربری گرافیکی یا (Graphical User Interface (GUI: این مورد بیشتر مدنظر طراحان اپها، گوشیهای موبایل و … است. در این مقاله به این مورد میپردازیم.
این موضوع برای جذب کاربر و در نهایت مشتری بسیار مهم است. اگر این موضوع به درستی رعایت شود، تعامل افراد با سایت راحتتر خواهد بود و هر آنچه مورد انتظار آنان است برآورده میشود. اگر UI سایت شما از هر لحاظ عالی باشد، هیچ کاربری بدون رضایت از آن خارج نمیشود. اما در غیر این صورت ممکن است کاربران و مشتریان از دست بروند.
حتی ممکن است سایت و نرمافزار شما دارای کیفیت خوبی هم باشند؛ اما به خاطر این موضوع کاربران و مشتریان را از دست بدهید. پس توجه به این موضوع در این حوزه اهمیت دارد. توجه داشته باشید که اگر از وردپرس، جوملا و سایر سیستمهای آماده استفاده میکنید، نباید در این مورد نگرانی داشته باشید. در واقع این موارد استانداردهای کافی را در خود دارند و کار با آنها برای افراد رضایتبخش است.
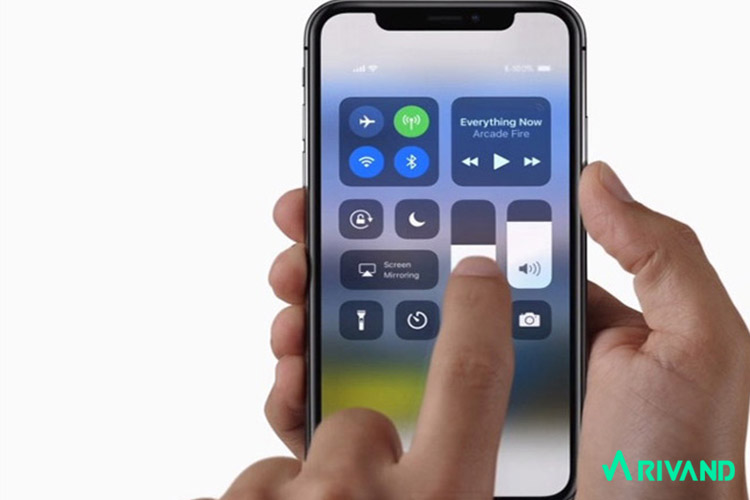
رابط کاربری گوشی چیست ؟
جالب است بدانید که طراحی کردن رابط کاربری در گوشیهای هوشمند سختتر از سایتها است. زیرا امکانات موبایل، ترافیک کار با آن در طول روز، مسیرهایی که در آن وجود دارد و … بسیار زیاد است. پس در مقایسه با یک وبسایت پیچیدهتر خواهد بود. هر شرکتی که دارای برند مخصوص به خود برای تولید گوشیهای هوشمند است، رابط کاربری خاصی دارد. پس UI گوشیهای سامسونگ، هواوی و اپل با هم تفاوت دارند.
به طور مثال برخی ممکن است با این سوال که رابط کاربری miui چیست مواجه شده باشند. این عبارت مخفف رابط کاربری برند شیائومی است. در نظر داشته باشید که در طراحی UI به مواردی مانند امکان دسترسی راحت برای کاربر و رفع سریع نیازهای وی توجه میشود. این اهداف در کنار راحتی و آسایش کاربر برای طراحان UI اهمیت زیادی دارد و یکی از اهداف اصلی آنها است.

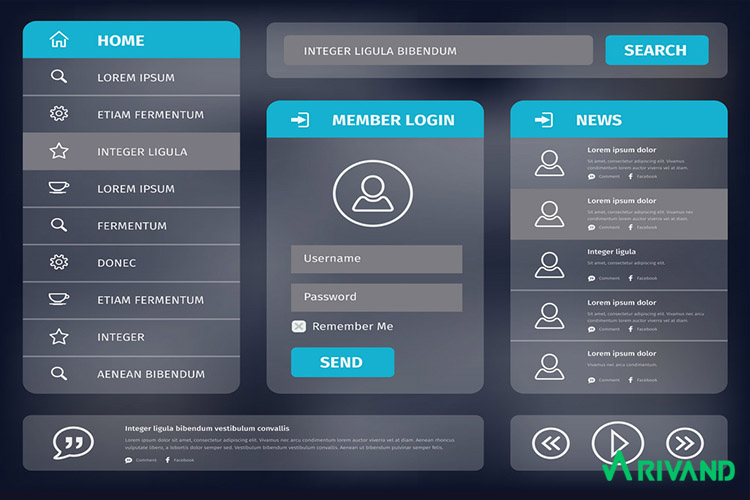
رابط کاربری در اپلیکیشنها و نرمافزارها
UI یک نرمافزار یا اپ، محتوای آن را نمایش میدهد. در این مورد توجه بر زیبایی، متناسب بودن تصاویر و گرافیک، استفاده بهتر کاربر و … مهم است. پس در ابتدا به کاربر اجازه میدهد که نظر خود را در رابطه با برنامه بگوید و قاضی تواناییهای برنامه باشد. در نظر داشتن موارد زیر برای راحتی رابط کاربری اهمیت دارد:
• سبک طراحی باید با برنامه یا نرمافزار تناسب داشته باشد و تاثیر کافی بر مخاطب بگذارد.
• عملکرد طرح موردنظر از نظر مخاطب اهمیت دارد.
• ابزارهای مهم باید تعیین شوند.
• قسمتهایی که معمولا استفاده میشوند برای دسترسی آسان مشخص شوند.
• از شلوغی بیهوده به خصوص در اپلیکیشنهای موبایل خودداری شود.
• رفتار کاربران بررسی شود و در به روز رسانیهای بعدی مورد توجه قرار گیرد.
• سبکهای موفق رقیبان بررسی شود و از آنها ایده گرفته شود.

نقش کاربران در این مورد چیست؟
اصلا سوال اینجا است که در این میان چرا کاربران اهمیت دارند؟ همانطور از اسمش پیدا است و در ابتدا گفتیم، رابط کاربری در واقع تعامل بین کاربر و کسب و کارها هستند. به طور مثال موارد زیر برای کاربران اهمیت زیادی دارد:
• شکل ظاهری و گرافیک برنامه
• سرعت و کارایی نرمافزار
• امکان دسترسی سریع و آسان به همه قسمتها
• در نظر گرفتن سایر نیازها در آینده
• تاثیری که رابط کاربری روی سئو خواهد داشت
رابط کاربری مناسب و سریع، باعث میشود که کاربران رضایت بیشتری داشته باشند. در واقع این موضوع به عنوان یک مورد مهم تاثیر خود را روی کارایی و عملکرد بیزنسها و کسب و کارها میگذارد. به طور مثال اگر کارایی سایت شما خوب باشد، کاربر علاقه دارد که در سایت شما باقی بماند. همین موضوع تاثیر مثبتی روی عملکرد سایت شما در نظر گوگل میگذارد. زیرا یک فاکتور مهم تلقی میشود و در رتبه الکسای سایت تاثیر دارد. پس اگر رابط کاربری مناسب باشد، کاربر احساس عالی از کار با سیستم شما (چه سایت، چه برنامه و … ) دارد و کسب و کار شما رونق بیشتری میگیرد.

وظایف طراح ui : طراحی UI شامل چه بخشهایی است؟
• طراحی دیداری: طراحی بصری یا Visual Design در این مورد اهمیت ویژهای دارد. تجربه کاربری از کار با گرافیک و تصاویر، طراحی و رنگهای مورد استفاده مهم است. اصولی زیباییشناسی وجود دارد که میتوان این طراحیها را بر اساس آنها انجام داد.
• استفاده از رنگها: رنگهای مختلف حسهای متفاوتی به بیننده القا میکنند. تاثیر آنها زیاد است و معمولا استفاده درست از آنها هم اهمیت دارد. زیرا هوشمندانه بودن این انتخابها به کاربر پیام خاصی میدهد.
• طراحی گرافیک یا Graphic Design: در این مورد باید قوانین مربوط به ترکیب عکسها، موارد گرافیکی و موشن گرافیکها را به درستی رعایت کرد. مخاطب با استفاده درست از این موارد تاثیر میگیرد. طراحی گرافیکی کامل و حرفهای ملزم به داشتن مهارتهای کافی در این مورد است و باید استادانه انجام شود. با اینکه این ۲ مورد با هم تفاوت دارند؛ اما نمیتوان مرز خاصی بین گرافیک دیزاین و طراحی دیداری مشخص کرد.
• موکاپ یا Mockup: موکاپ یک مدل بر اساس طرح اصلی است که برای ارزشیابی و بررسی ایجاد میشود.
• تایپوگرافی: تایپوگرافی در واقع هنری است که به بررسی فونتهای مختلف و استفاده از آنها به صورت حرفهای و زیبا میپردازد. تایپوگرافی باید به گونهای کار شود که عملکرد قابل قبولی در هر صفحه نمایش داشته باشد، حروف خوانا باشند و تناسب در آن رعایت شود.
تا اینجای کار با اینکه طراح رابط کاربری چیست و چه وظایفی بر عهده دارد، آشنا شدید. در ادامه ابزارها و چندین نکته بسیار مهم را معرفی میکنیم.
ابزارهای مورد استفاده در طراحی رابط کاربری
در این موضوع یک مورد اهمیت دارد. آن هم این است که رابط کاربری برای چه پلتفرمی طراحی میشود؛ یک موبایل، نرمافزار یا وبسایت. به همین منظور انواع برنامهها و ابزارها وجود دارد. در ادامه لیستی از آنها آورده شدهاست.
• InVision
• Frame Box
• Pidoco
• CogTool
• Wirefy
• Sketch
• Adobe XD
• Justinmind
• Keynote
• Google slides

اصول طراحی رابط کاربری
برای طراحی UI موارد مهمی وجود دارد که باید رعایت شود. در ادامه این موارد بررسی خواهند شد.
• ساختارمندی: این موضوع خیلی مهم و جزو کلیتهای طراحی UI است. هماهنگی ساختار و وضوح آن در طراحی باید در نظر گرفته شوند.
• سادگی: کاربر از طراحی ساده و راحت خوشش میآید. پس بهتر است که مخاطب از کار با آن لذت ببرد و احساس راحتی کند.
• نمایانی: در دسترس بودن گزینهها و مواردی که معمولا مورد استفاده کاربر قرار میگیرد اهمیت دارد. وی باید بتواند بدون زحمت گزینههای دلخواه خود را برگزیند و انجام دهد.
• واکنشپذیری: واکنشی که کاربر در ازای انجام هر عمل دریافت میکند مهم است. در این صورت متناسب با هر عملکرد یک عکسالعمل دریافت خواهد کرد.
• تولرانس (Tolerance) یا خطاپذیری: یک طراحی به عنوان طراحی عالی شناخته میشود که انعطافپذیر باشد. در صورتی که کاربر اشتباهی را مرتکب شود، امکانی برای لغو آن در نظر گرفته شده باشد.
• اصلاح و بازیافتپذیری: طراحی خود باید توانایی اصلاح و بازیابی مجدد مؤلفهها را داشته باشد.
ui design چیست ؟ : نکاتی در مورد طراحی رابط کاربری
در نظر گرفتن نکات بسیار مهم زیر در مورد طراحی رابط کاربری نقش پررنگی دارد:
• رنگ و لعابی که طراحی شما دارد برای کاربر مهم است. در واقع این موضوع برای وی یک تجربه خواهد بود و باید در ذهن او باقی بماند. پس گرافیک، استفاده از رنگ، برندینگ، عکاسی و … اهمیت دارند.
• یک طراح عالی سعی میکند که توجه کافی به محدودیتهایی که در مورد کدنویسی، زمان بارگذاری صفحات، توسعه برنامه و … دارد را در نظر بگیرد.
• Style Tiles، طرح کلی صفحه یا موکاپ، جزئیات و … را در نظر میگیرد.
• نرمافزارهای مناسب برای طراحی را در اختیار خود قرار میدهد.
• کاربر را به یک تجربه جدید و عالی از رنگ و حس و سرعت مهمان میکند. طوری که از کار با برنامه یا هر پلتفرم دیگر نهایت لذت را ببرد و باز هم به دنبال تجربه آن باشد.
• طراحی را به گونهای انجام میدهد که کاربر تجربه یکسانی از کار با آن در پلتفرمهای مختلف داشته باشد. به طور مثال هم با موبایل و هم با کامپیوتر بتواند به آن فضا دسترسی پیدا کند.
• سادگی و سهولت کار را در طراحی موردنظر قرار میدهد.
• در طراحی UI به موردی مثل نقطه تمرکز یا نقطه عطف اهمیت میدهد و کاربر را به سمت آن میکشاند.
• مطمئن میشود که همه دکمهها و لینکهای مختلف کارایی خود را داشته باشند.
• کنترل موارد خاصی را به دست کاربر میسپارد. به طور مثال اجازه میدهد خود او ویدیوها را پخش کند و از پخش خودکار و سایر موارد اینگونه خودداری میکند.
• طراحی را به گونهای انجام میدهد که کاربر به راحتی موارد موردنیاز را پیدا کند و صفحه به صورت بیهوده شلوغ نباشد.
• طراحی را با موارد جذاب و البته سنگین و بیهوده پر نمیکند. در این صورت بارگذاری طول خواهد کشید و کاربر امروزی حوصله صبر کردن ندارد. در این صورت ضربه خواهد خورد.
رابط كاربري چيست : جمعبندی
تا اینجای کار با آموزش طراحی ui سایت به صورت ابتدایی آشنا شدید. در واقع اصول اولیه آن را شناختید و اطلاعات مفیدی در این باره مطالعه کردید. باید بدانید که وظایف طراح رابط کاربری بسیار مهم است و در جذب کاربران و مخاطبین نقش مهمی ایفا میکند. با اینکه مراحل طراحی ui کمی پیچیده است و ممکن است به تخصص نیاز داشته باشد، اما تجربهای که این طراحی حرفهای به مخاطب میدهد، او را از کار با پلتفرم شما راضی خواهد کرد. در این صورت میتوانید در کار و بیزنس خود موفقتر باشید. چه بسا که یک سایت فروش محصول یا نرمافزار خاص داشته باشید و به کار گرفتن اصول طراحی ui به صورت درست، بیزنس شما را پیشرفت دهد.
خب شما در این مورد چه نظری دارید؟ تا به حال تجربهای در رابطه با طراحی UI داشتهاید؟ نظر و تجربه خود را با من و دوستانم در ریوند به اشتراک بگذارید. اگر در این باره به کمک نیاز دارید، از همکاران سایت ریوند کمک بگیرید.
فیلترهای استوری اینستاگرام
۱۳۹۹/۰۵/۰۶